Welcome to another article on Microsoft Azure App Services. I hope you enjoyed my previous article, which was an introductory one that helped us create an Azure App Service.
In this article, we will deploy a Web App in our Web App Service environment and show you the different ways you can go about doing this.
Deployment Basics
Before we dive in into each type of deployment, we need to remember that even if we don’t have to manage the backend infrastructure for the app service, we still need to deploy our web app to the IIS servers that are hosted by Azure.
There are a couple of ways you can deploy a web app to Azure: FTP transfer, web deploy using Visual Studio and Kudu. Kudu is a continuous deployment tool, which integrates with your GitHub, Bitbucket, and so forth. It automatically updates the code of your web app to Azure each time you commit the code to GitHub, Bitbucket, etc.
The next item we are going to talk about are deployment slots. When you create an Azure App Service you have one deployment slot, called the Production slot, which is directly linked to the Azure URL you created when creating the App Service.
You can have several slots for testing, staging and so forth, but the web app that will be presented to the world will be the one in the Production Slot. In order to change the slots for production and staging, for example, you can swap between them.
Thus, the production slot becomes the staging slot and the staging becomes the production, when you are ready to deploy. The swap takes a second and does not create any downtime.
Create a Deployment Slot in Azure App Services
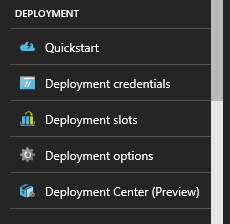
Now let’s create a few slots. First, under the deployment section, we click on Deployment Slots.
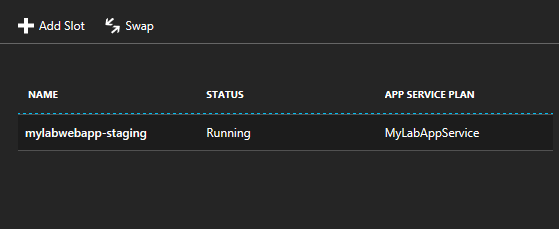
Next, we click on Add Slot.
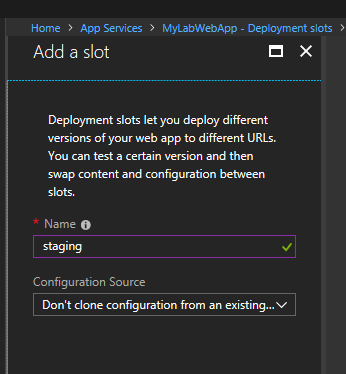
Give the slot a name. For this example, we will call the slot staging. Now, the full name of the slot will be mylabwebapp-staging.
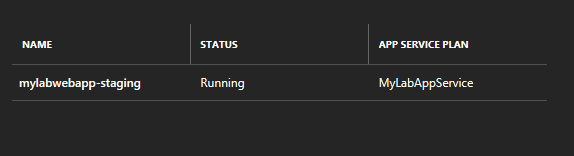
As you can see below, we now have our staging slot created and running.
Now let’s visit the staging slot URL in our browser. The URL will be the original app name, plus the slot name, in our case staging.
http://mylabwebapp-staging.azurewebsites.net
If everything goes as planned, we will see the following web site.
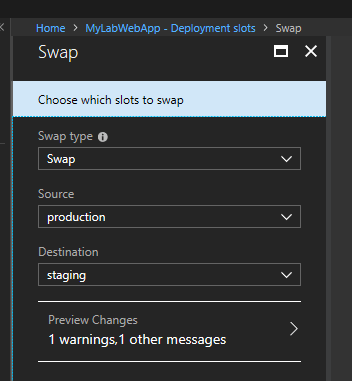
Awesome! Now the last thing that we are going to do is to swap the staging slot to the production slot. To do that, we click on the slot, and then click Swap.
Next, we choose the production and destination slots. In our case, the Source slot is production and the Destination slot is staging.
Then we click OK and that’s it. I hope the article was useful and please stay tuned for more Microsoft Azure articles. Enjoy!